webpackとBabelによるモダンなフロントエンド開発環境構築方法 jQuery編

高橋 まり
フロントエンドエンジニアとしてのスタートライン
WEB工房しずおかの高橋です。
突然ですが、フロントエンドで使用される技術の進歩は激しいもので、うかうかして乗り遅れたら、巻き返しは大変ですよね。
- 「いつまでもWordPressばかりが主役ではない」
- 「JavaScriptによるフレームワークの技術が隆盛している」
モダンなフロントエンド開発環境を構築し、ハッピーWEB制作ライフを送ることに決めました。
ぜひともJavaScriptに強くなっていこう!
今回取り組んだのは、
- 複数のJavaScriptによるファイルをまとめて便利に扱う、モジュールバンドラー 「webpack」
- 新しいJavaScriptの記法を互換性のある記述に直す、トランスパイラである 「Babel」
- 言わずと知れたJavaScriptライブラリ 「jQuery」
- Facebookが開発した、ますますの隆盛が期待されるJavaScriptフレームワーク 「React」
以上の技術を組み合わせた開発環境構築です。
JavaScriptは、もはや「Webサイト上にちょっとした動きをプラスするだけ」の言語ではなく、熟知したうえで開発に臨むべき言語なのですね。
それでは、お付き合いくださいませ。
この記事の目的と対象
- 目的:「webpack」「Babel」「jQuery」「React」を扱える環境を作る
- 対象:JavaScriptによるフレームワークやwebpack、Babelに慣れていきたい初心者や初級者
私自身が、webpackやBabelに取り組み始めたばかりの身分です。
なるべくわかりやすい記述を心がけてまいります。
「前編」である本記事では、jQueryでの作例をご紹介いたします。
1.package.jsonの生成と、npmによる必要なモジュールのインストール~jQuery編
「node」や「npm」のインストールは済んでおり、簡単なコマンドプロンプトの操作も理解しているものとします。
ics.media様によるこちらの記事を参考にモジュールのインストールを行いました。
任意のディレクトリを作成し、コマンドプロンプトでカレントディレクトリに指定した後、以下のコードを打ち込んでカレントディレクトリ内に「package.json」を生成します。
npm init -yいわゆる、npmを使用するにあたっての「初期化処理」であり、「-y」をつけることで、余計なエンターキーの押下を伴わずに一気に「package.json」を生成してくれます。
続いて、以下のコードを打ち込んで、必要なモジュールのインストールを行います。
npm install -D webpack webpack-cli babel-loader @babel/core @babel/preset-env「npm install -D」をつけることで、package.json内の「devDependencies」という項目の中に記載されるようにしつつインストールされます。
- 「webpack」
- 「webpack-cli」
上記のふたつが、webpackを操作するために必要なモジュール。
Babelは複数のモジュールを組み合わせて使う性質があるため、インストールするモジュールも多いです。
- 「babel-loader」(webpackと組み合わせるために必要)
- 「@babel/core」(Babel本体)
- 「@babel/preset-env」(Babel本体)
まさか3つも必要とは!おまけにbabel-loader以外は「@」がついてるということで、ミスしないように気をつけねばいけませんね。
続いて先ほどの「-D」無しでインストールするのは、「dependencies」という項目の中に記載されるようにインストールさせたい項目。今回はjQueryを使う必要があるので下記のコードを打ち込みます。
npm install jqueryこうした手順を経て生成されたpackage.jsonは、以下のようになっていることと思います。(記載が長くなるため、必要な部分以外は省略しております)
{
"dependencies": {
"jquery": "^3.5.1",
},
"devDependencies": {
"@babel/core": "^7.11.6",
"@babel/preset-env": "^7.11.5",
"babel-loader": "^8.1.0",
"webpack": "^4.44.2",
"webpack-cli": "^3.3.12"
},
"scripts": {
"build": "webpack"
}
}「dependencies」内に記載の項目は、コードを実行する際に必要なモジュール。
「devDependencies」内に記載の項目は、開発の際に必要なモジュールです。
そして「scripts」という項目の中は後から記述する必要のあるもので、webpackを実行する際の「合言葉」的なものでございます。
以下のようにコマンドプロンプトに打ち込むことで、webpackが実行されます。
npm run build2.webpackの設定ファイル(webpack.config.js)を用意する
続いて、webpackの挙動を制御するJavaScriptファイル「webpack.config.js」が必要です。
私などは「これらはコンピューターのための言語であるからこそ、人間がパッと目にしても『目がすべる』ようで理解が難しい」と考えてしまいますが、落ち着いてジッと眺めつつ理解していく必要がございます。
まず最初に注目すべきは、「rules」という項目の中に「loader: 'babel-loader'」という記述があることです。
これで「Babelを取り入れてトランスパイルします」という設定につながるんですね。
そしてモジュール「@babel/preset-env」を指定することで、「新しい仕様で書いた内容をブラウザが認識できる古い内容に翻訳する」設定になります。
ics.media様によるこちらの記事から引用した以下のコードがwebpackの設定ファイルの基本形です。
module.exports = { // モード値を production に設定すると最適化された状態で、 // development に設定するとソースマップ有効でJSファイルが出力される mode: "development", // メインとなるJavaScriptファイル(エントリーポイント) entry: "./src/index.js", // ファイルの出力設定 output: { // 出力ファイルのディレクトリ名 path: `${__dirname}/dist`, // 出力ファイル名 filename: 'main.js' }, module: { rules: [ { // 拡張子 .js の場合 test: /\.js$/, use: [ { // Babel を利用する loader: 'babel-loader', // Babel のオプションを指定する options: { presets: [ // プリセットを指定することで、ES2020 を ES5 に変換 '@babel/preset-env', ] } } ] } ] } };
以上の設定ファイルは、
- 「rules」項目の中にあるように、JavaScript(拡張子.js)で作られたファイルはBabelを使って、@babel/preset-envによってトランスパイルします
- 「entry」項目の中にあるディレクトリとファイル(./src/index.js)を元にモジュールバンドルします
- 「ouput」項目の中にあるディレクトリとファイル名(./dist/main.js)で出力します
- 「mode」項目の中にある状態(developmentもしはproduction)で出力します
という内容を表しています。
なんだかコンピューターの目線になれた気がいたしませんか?
3.jQueryを使った簡単な作例
では、簡単な作例を用意したうえで、実際に使う様子をイメージしていただければと思います。
まずは、HTML(今回は横着してstyleタグでCSSを記述しています)ファイルと、jQueryで書いたindex.jsを用意しました。
内容は以下のものです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>jQueryを使った簡単な作例</title>
<style>
@charset "utf-8";
/* CSS document */
html{
font-size: 18px;
}
body{
color: #444444;
background-color: #fff;
line-height: 1.6;
}
*{
box-sizing: border-box;
-moz-box-sizing: border-box;
}
.accordion{
margin-bottom: 40px;
text-align: center;
}.accordion.sono1>dl{
width: 300px;
border: solid 5px royalblue;
color: royalblue;
}
.accordion.sono2>dl{
width: 300px;
border: solid 5px orchid;
color: orchid;
}
.accordion dt{
padding: 50px;
color: #fff;
}
.accordion.sono1 dt{
background-color: royalblue;
}
.accordion.sono2 dt{
background-color: orchid;
}
.accordion dd{
padding: 100px 50px;
margin-left: 0;
display: none;
}
.accordion dd.is-open{
display: block;
}
</style>
<script type="text/javascript" src="//code.jquery.com/jquery-1.11.3.min.js"></script>
<script src="index.js" type="text/javascript"></script>
</head>
<body>
<header>
<h1>jQueryを使った簡単な作例</h1>
</header>
<div>
<div class="accordion sono1">
<dl>
<dt>
押してください。
</dt>
<dd>
押すと中身が現れる。
</dd>
</dl>
</div>
<div class="accordion sono2">
<dl>
<dt>
押してください。
</dt>
<dd>
押すと中身が現れる。
</dd>
</dl>
</div>
</div>
</body>
</html>$(function(){
$('dt').click(function(){
$(this).next('dd').slideToggle();
$(this).next('dd').toggleClass('is-open');
});
});よく見られる「アコーディオンメニュー」のような、「要素を押すと中身が表示される」というシンプルなコードを用意しました。「is-open」というクラスを付与することで要素がスライドして表示されます。
このindex.jsをwebpackとBabelを使ってトランスパイルし、オリジナルのJavaScriptで書かれたファイルとして生成することが可能です。
まずはjQueryによるindex.jsの上部にこのような記述を行いました。
import jQuery from "jquery";
const $ = jQuery;importという文により、「webpackを使った際に、“jquery”というモジュールからjQueryを持ってくる」ような設定をしておく記述ですね。
constの記述は、jQueryで慣習的に使われるドルマークを問題なく使うために必要です。
そして、上記の記述を行ったindex.jsを「src」というディレクトリの中に設置します。
- 「package.json」ファイル
- 「webpack.config.js」ファイル
- index.jsを含んだ「src」ディレクトリ
- 「node_modules」ディレクトリ
上記のファイルやディレクトリが、全てカレントディレクトリ内の同じ階層に存在していることを確かめたうえで、いよいよコマンドプロンプトに下記のコードを記述します。
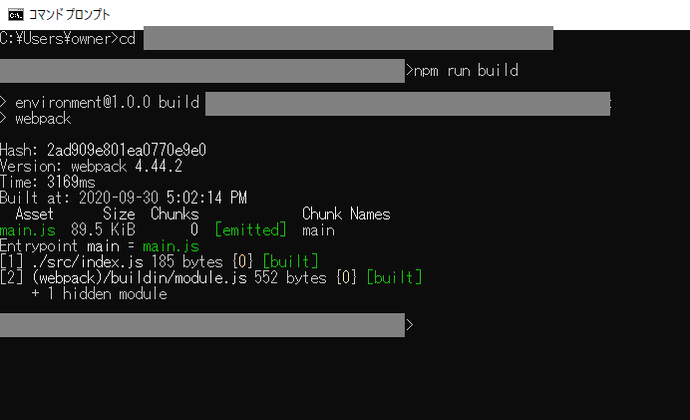
npm run buildそうすると何やらコマンドプロンプト内が騒がしくなったうえで、このような画面になります。
「2.」のwebpack.config.jsにて設定しておいたように、カレントディレクトリ内に「dist」というディレクトリが作成され、中に「main.js」が存在していればトランスパイルとバンドルが成功です。
先ほどのHTMLファイルのscriptタグ内のソースをmain.jsに変更したうえで、ブラウザで開きます。そうすると、jQueryを読み込まずとも先ほどと同じ挙動が得られるのです!
さいごに
私自身が、まだまだJavaScriptは初心者でございます。
某Webデザインスクールにてトロい受講生だった私は、「基本の書き方(四則演算と変数・定数、if文と比較演算子)+基本的なjQuery」をすご~く駆け足で履修したので、スクールの冬休みにjQueryの教則本を借りて読む、自宅で「Progate」(にんじゃわんこが「めんこい」!)に取り組むなどして知識を深めました。
そんな私が書いた今回と次回の記事を参考にすれば、私と同程度の経験値のエンジニアさんでしたら、誰でも環境構築ができるものと思います。
次回の記事・後編では「React」に挑戦のうえで開発環境構築の手順を書いて参ります。
モダンなフロント開発環境を構築のうえで、たくさんのWebサイトを作っていきたいところですね。
高橋でした!